서론
girok(기록) 이라는 task-management 프로젝트를 시작하기 앞서, 전역 상태는 어떻게 관리하면 좋을지 고민을 하게 되었다.
비교군에는 recoil, redux, context api, 가 있었다.
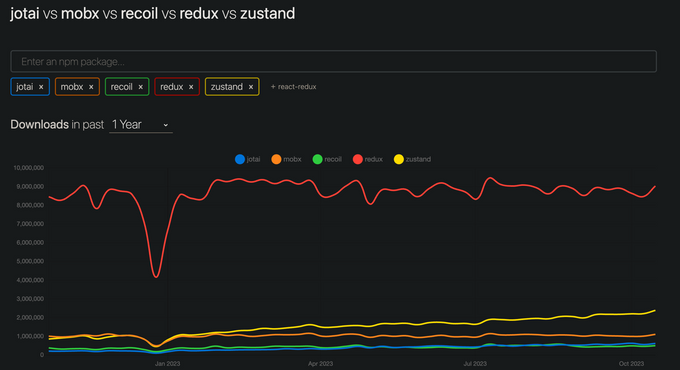
허나 2023년 초부터 npm trends 기준 신기한 그래프의 형태가 이번년도 내내 이어졌었다. 분명 recoil 과 대립구도를 이루던 zustand 가 지표에서 확연히 앞서가는 모습을 보여주었기 때문이다.
이에따라 궁금증을 가지고 zustand 를 학습하였으며, 왜 내가 girok(기록) 프로젝트의 상태관리 라이브러리로 zustand 를 택했는지, 작성할 예정이다.
본론
발음 (어떻게 불러야 하는가)
주제에서 살짝 벗어나는 내용이지만, 프론트엔드 스택중에는 사람들마다 이름을 다르게 부르는 현상을 심심치 않게 볼 수 있다.
그냥 넘어가기에는 실제 협업 시 커뮤니케이션에서 추가적인 리소스가 들어가기에 가능하다면 어떻게 부르는게 맞을까에 대해 고민을 하고 학습을 시작하는 편이다.
다행히 명확한 발음을 유추 할 수 있었다. 독일어로 상태를 뜻하는 zustand의 발음기호를 확인해보면
/ˈt͡suːʃtant/ 이렇게 생긴 친구가 나온다.
한글로 옮겨보자면 츄스탄트 에 가깝지 않을까 생각이 든다.
러닝커브
우선 쉽다. 물론 zustand 가 어떻게 동작하는지 background 내용 까지 학습을 하려면 어려울 수 있으나, 만일 당장 프로토타입을 빠르게 만들어야 하는 상황이기에 고민을 하고 있다면 좋은 선택일 수 있다.
vanilla js 기준 공식 홈페이지의 20 line 정도의 예시를 읽어도 쉽게 이해 및 적용이 가능할 정도의 완만한 러닝커브를 가지고 있다 생각한다.
러닝 커브가 낮은 라이브러리의 도입은 협업자나 중간에 참여한 팀원과의 협업을 더욱 윤택하게 해준다.
비교군으로 redux 를 사용하여 일정 이상 프로젝트를 진행하면, 많은 보일러플레이트와 복잡도를 중간에 참여한 협업자가 이해하려면
꽤나 큰 리소스가 든다.
유연성과 간결성
Zustand는 아키텍처나 패턴을 강제하지 않는 매우 유연한 라이브러리다. 본인들도 공식문서에 un-opinionated 라고 홍보를 한다.
이러한 유연성은 작은 프로젝트에서 빠르게 프로토타입을 만들거나,
기존의 다른 상태 관리 라이브러리나 패턴과 쉽게 통합할 수 있게 해준다.
간결한 API는 라이브러리의 학습 곡선을 낮춰주며, 개발자가 더 직관적으로 상태 관리 로직을 구현할 수 있게 한다.
불필요한 렌더링 최소화
Zustand는 상태 변화에 따라 불필요한 컴포넌트 렌더링을 최소화한다.
이는 특히 대규모 애플리케이션에서 성능을 크게 향상시켜 준다.
useStore 훅을 사용하면, 상태 업데이트가 UI 렌더링을 일으키지 않도록 설정할 수도 있다.
Context API를 사용했던 프로젝트에서 리렌더링과 관련해 골머리를 앓은 적이 있었기에 큰 장점이라고 본다.
프로바이더 없는 구조
React의 Context API나 Recoil 같은 라이브러리는 앱을 프로바이더로 감싸야 하는 경우가 많다. Zustand는 이러한 제약을 두지 않아서 앱의 렌더링 트리를 단순화시킬 수 있다.
SSR과의 호환성
서버 사이드 렌더링(SSR)은 현대 웹 앱에서 중요한 요소 중 하나다. Zustand는 SSR을 간단하게 지원하기 때문에, 다른 라이브러리와 비교했을 때 설정이 덜 복잡하다.
커뮤니티와 생태계
Zustand는 빠르게 성장하는 커뮤니티와 활발한 개발 환경을 자랑한다. 이는 버그 수정이나 새로운 기능 추가가 빠르게 이루어지며, 다양한 미들웨어나 확장 기능을 쉽게 찾을 수 있다는 것을 의미한다.
더 작은 번들 사이즈
일반적으로 Zustand는 Recoil이나 Redux보다 더 작은 번들 사이즈를 가진다. 이는 웹 성능에 민감한 프로젝트에서 큰 이점이 될 수 있다.
결론
상태 관리는 복잡한 웹 애플리케이션을 개발하는 과정에서 중요한 부분이다. 여러 상태 관리 라이브러리 중에서도 Zustand는 그 간결성, 유연성, 성능 등 여러 면에서 뛰어나다고 판단하여 girok(기록) 프로젝트에서 Zustand를 상태 관리 라이브러리로 채택하게 되었다.